In this blog I majorly explain what transpiling is, and what makes it different from compiling.
Compiler
A compiler is basically a program that translates code written in one programming language, into another language. Generally, this term is used to refer to programs converting high level languages (like Java, C++, etc) into low level language (machine code). Here, note that the level of abstraction in a high level language is much higher than that in a low level language. Read this blog to understand it better.
Transpiler
A transpiler is actually a subset of compilers. It refers to a program that converts code written in one language to another language, that has the same level of abstraction. For example, ES5 and ES6. Both of these are not much different from eachother, when compared to a high level language and a machine code. So if you were to convert a block of code written in ES6 into ES5, you would be transpiling, as both have similar level of abstraction.
A transpiler is sometimes also referred to as ‘transcompiler’.
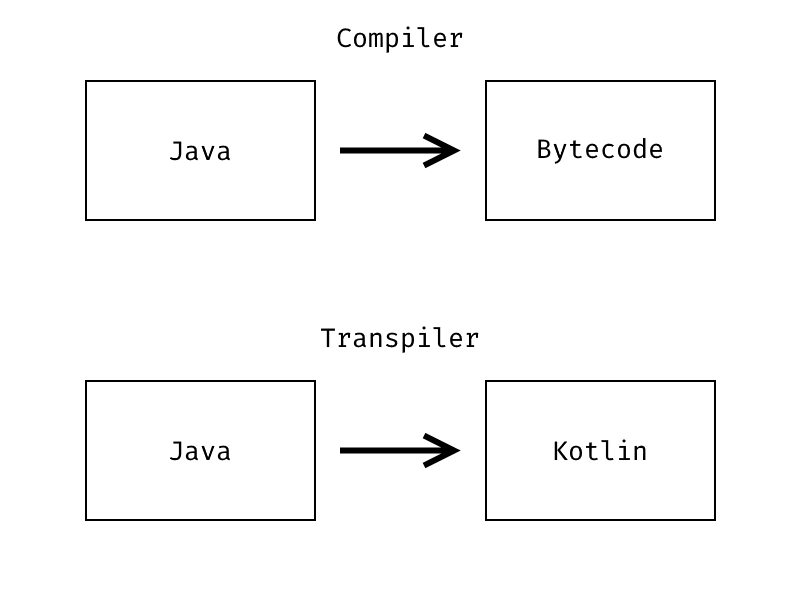
As illustrated below, the main difference between the two is that a compiler would convert a high level language like Java into bytecode, that is understandable for the machine, whereas, a transpiler would convert the same into another high level language, say Kotlin.

Why do we need transpilers?
Transpiling is usually done when a particular language is not supported by your system, and requires you to convert it into the one it supports. For example, Chrome browser versions below 42 do not support ES6. So if you’re using one of those versions (which I hope you don’t), then you will need to transpile your ES6 code into ES5 before running it in the browser.
Examples
Emscripten — Let’s you convert C/C++ code into WebAssembly, for execution in browsers. Babel — To convert ES6 code into backward compatible versions of Javascript.
// Babel Input: ES6 arrow function
[1, 2, 3].map(n => n + 1);
// Babel Output: ES5 equivalent
1, 2, 3].map(function(n) {
return n + 1;
});
Buble — Inspired by Babel, Buble has certain different features but essentially does the same job of compiling ES6+ versions into older versions.
Traceur — Another Javascript transpiler that supports ES6 and some experimental ES.next features and compiles it down to regular Javascript (ES5) that runs in your browser.
That was all about transpilers, hope you understood why and when are they used. Do reach out to share feedback or any questions, thank you.